CSS Selectors ⭐
There are different kinds of css selectors.
So, what are selectors in css anyway ?
Selectors are simply way of selecting things more like picking clothes in the shops. so, instead of picking clothes we pick or target html elements for styling.
I have listed here some of the most commonly used selectors which are basic.
Some of the most used css selectors are:
1. Element selector
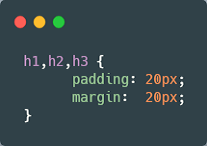
The element selector lets you select and apply styling to all elements with the same specified element name i.e. the actual html element.
Eg:

You can also group elements which selects all elements.
Eg:

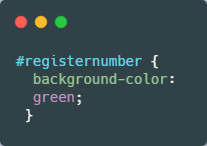
2. #id selector
Id selectors selects elements based on the id attribute given by the developer to a certain element. Inorder to apply style in css we select the actual id like #idname. Note that # followed by idname.
Eg:

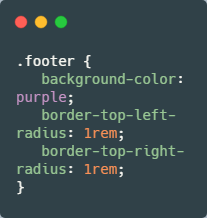
3. .class selector
One of the most commonly used selector is class selector. It applies styling to all class attribute which are specified in the html element. These are generally used when we want to apply similar styles across different pages. eg: nav, footer, header will be similar across the whole website so we can style those using classes.
Eg: